Context Free Art というのを試してみた。
再帰的な図形を簡単に描く為のプログラムらしい。いっちょやってみるか。例えば丸を描くのはこうする。丸 (CIRCLE) の他にも四角 (SQUARE) と三角 (TRIANGLE) が描ける。描ける図形は http://contextfreeart.org/mediawiki/index.php/Primitive_shapes に表がある。最初の startshape で図形の名前を指定して、その後に使いたい図形を書く。
startshape MARU
rule MARU {
CIRCLE {}
}赤く塗って日の丸にするには {} の中に丸の性質を書く。例えば赤にするために hue (色相 0 〜 360) saturation (彩度 -1 〜 1) brightness (明るさ -1 〜 1) を指定した。数字は相対値になる。他の性質は http://contextfreeart.org/mediawiki/index.php/Shape_adjustments に表がある。
startshape HINOMARU
rule HINOMARU {
CIRCLE {hue 0 saturation 1 brightness 1}
}図形を組み合わせて新しい図形を作れる。MEDAMA で赤と黒の目玉を作って、RYOUME で二つ並べる。ちなみに { x 1 } は左にに一歩ずれるという意味。
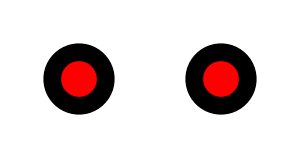
startshape RYOUME
rule RYOUME {
MEDAMA { x -1 }
MEDAMA { x 1 }
}
rule MEDAMA {
CIRCLE {}
CIRCLE {size 0.5 hue 0 saturation 1 brightness 1}
}ここからようやく Context Free っぽくなる。ある図形の定義に、自分自身を使う事が出来る。さっき値が相対値と書いたのは、例えば hue 15 というのは描けば描くほど色相を 15 ずつずらして描くという事。
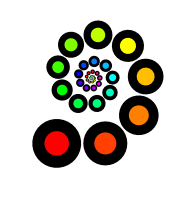
startshape GURUGURU
rule GURUGURU {
MEDAMA{}
GURUGURU { x 1 size 0.9 rotate 40 hue 15}
}
rule MEDAMA {
CIRCLE {}
CIRCLE {size 0.5 hue 0 saturation 1 brightness 1}
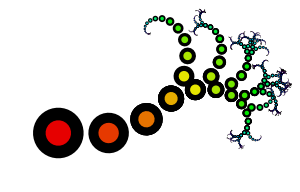
}ここからさらに面白くなる。同じルールを二つ作ると、勝手にどちらか選んでくれる。ルール名の後ろの数字は、選ぶ比率です。
startshape NYORO
rule NYORO {
MEDAMA{}
NYORO { x 1 size 0.8 rotate 20 hue 15}
}
rule NYORO 0.2 {
NYORO {}
NYORO { flip 0 }
}
rule MEDAMA {
CIRCLE {}
CIRCLE {size 0.5 hue 0 saturation 1 brightness 0.9}
}このように、気持ち悪い図形が幾らでも作れます。
ちなみに、有名な Aza Raskin 氏による Javascript 版もあります。 http://azarask.in/projects/algorithm-ink