http://propella.blogspot.com/2008/10/inspy-from-turtle-geometry.html (はてなには Javascript が貼れないので英語ブログのリンクです)
Pajaro Dunes で見せたデモ http://tinlizzie.org/chalkboard/#TurtleGeometryHome は、ブラウザの機能を使って Turtle Geometry の例を紹介してゆくという物でした。その中で、ブラウザのイベントハンドラを上手く使ってちょっと変わったタートルグラフィックスの見せ方を作ったのでここに紹介します。
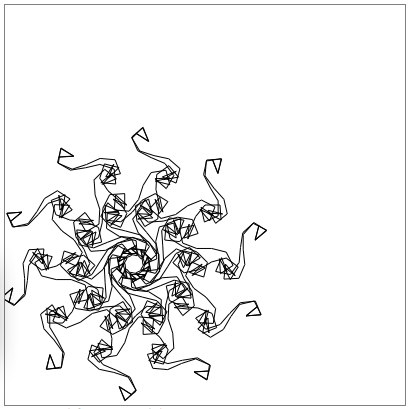
普通、タートルグラフィックスというと一つのプログラムから一つの画像を作ります。面白い画像を作ろうと思うと色々数値をいじってちょうど良い値を求める訳ですが、この操作をマウスイベントにやらすとマウスの動きに応じてどんどん画像が変わるアニメーションが出来ます。例えば次のようなプログラムがあった時に、angle と inc の値をそれぞれマウスの XY 軸に対応させます。
inspi = function(side, angle, inc) {
for (var i = 0; i < 100; i++) {
forward(side)
right(angle + inc * i)
}
}こうする事によって数値の変化によって図形がどのように変わるのか分かりやすくなります。普通のタートルグラフィックスが二次元図形ですが、マウス操作でさらに二つの次元から眺める事が出来るのでいわば四次元タートルグラフィックスというわけです。